|
|
 |
|
| |||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |
|||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||
| |
|||||||||||||||||||||||||||||||||||||||||||
| |
사이트명 : 아사달닷컴 |
회사명 : (주)아사달 |
대표이사 : 서창녕 |
대표전화 : 02-2026-2000 | 팩스번호 : 02-2026-2008 사업자등록번호 : 206-81-24351 | 법인등록번호 : 110111-1940504 | 통신판매업신고 : 제18-890호 | 벤처확인번호 : 051134532200563 (우편번호 : 153-803) 서울특별시 금천구 가산동 371-28번지 우림라이온스밸리 A동 8층 (주)아사달 Copyright ⓒ asadal.com All rights reserved. |
|
|||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||








































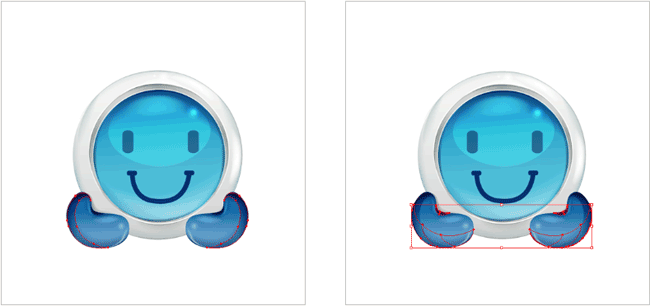
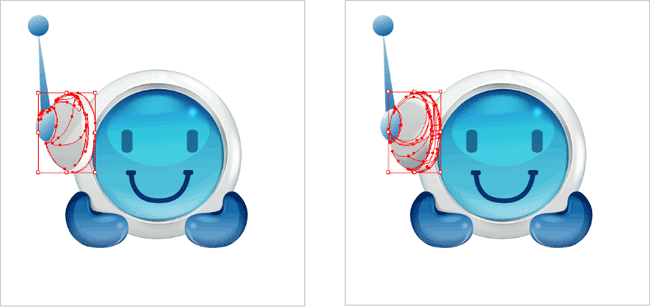
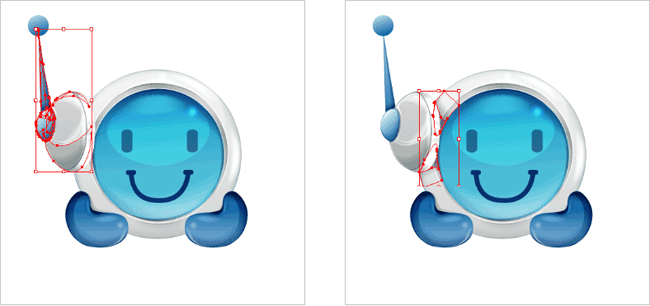
 아이콘 만들기
아이콘 만들기