
(4) 기구 모션 만들기
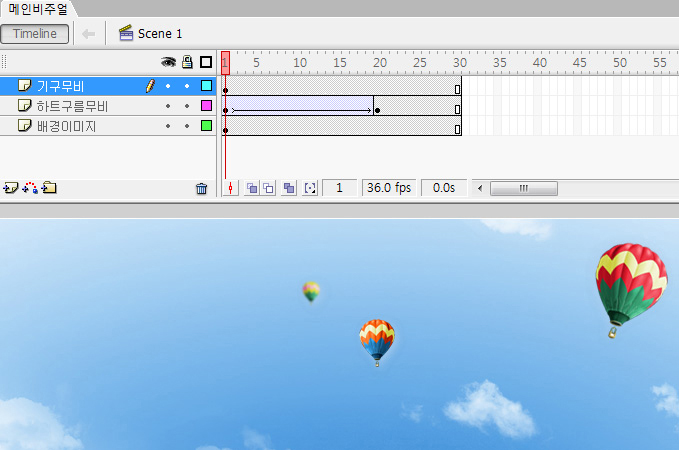
① 레이어를 추가하고 레이어 이름을 '기구무비'라고 수정합니다.
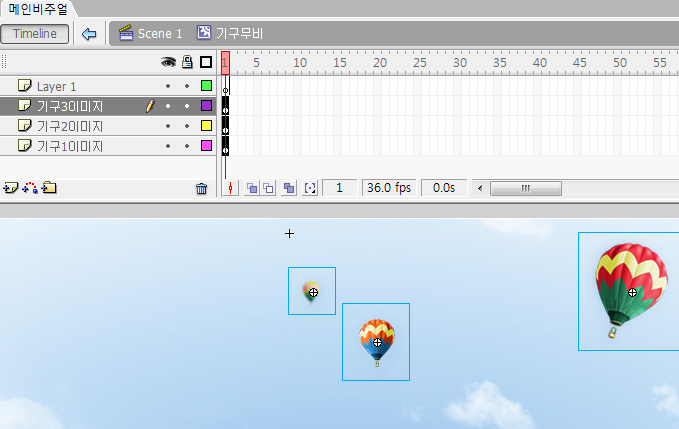
라이브러리창에서 '기구1', '기구2', '기구3' 이미지를 화면으로 드래그하고 원하는 위치에 놓습니다.

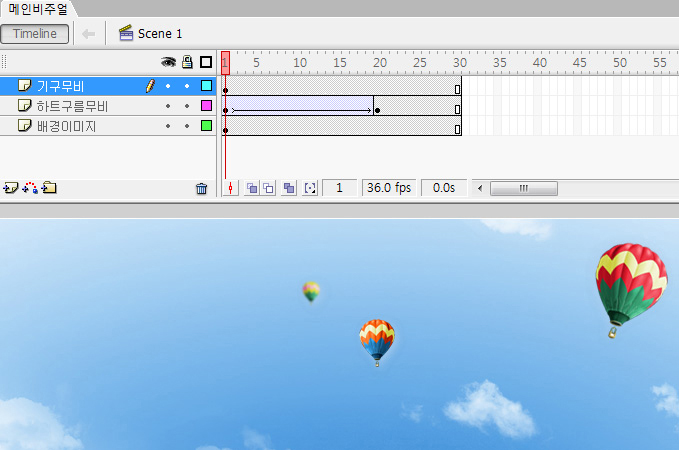
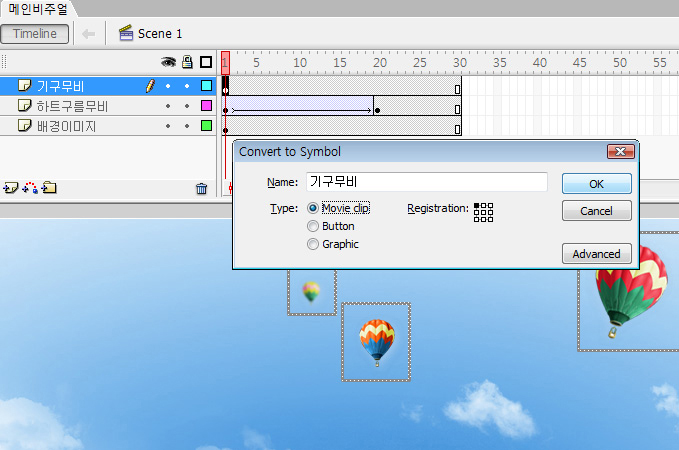
② '기구1', '기구2', '기구3' 이미지를 모두 선택하고 단축키 F8을 눌러 '기구무비'라는 이름의 무비클립을 만듭니다.

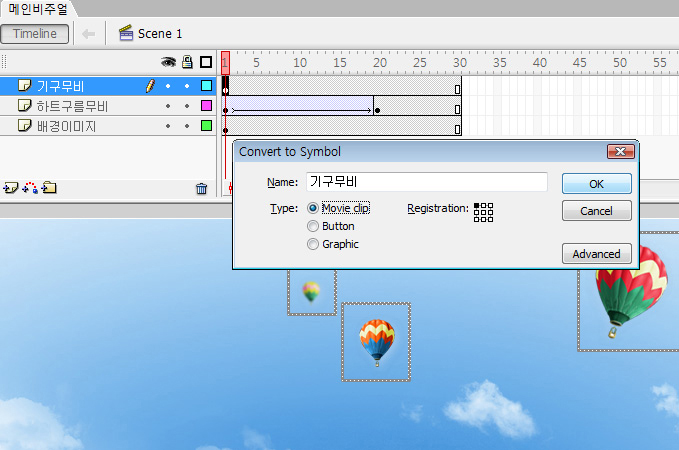
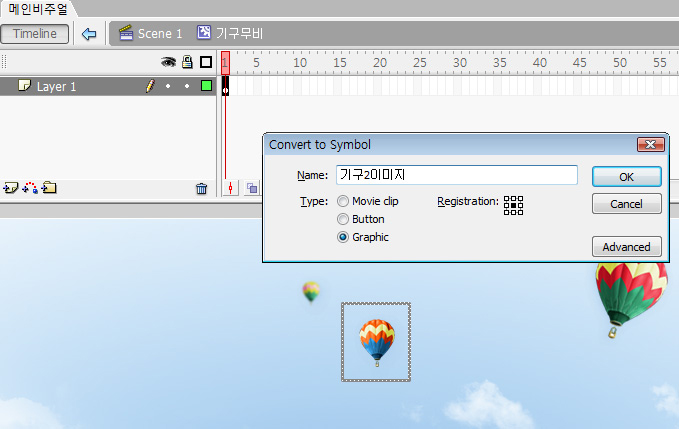
③ '기구무비' 무비클립을 더블클릭하여 편집 모드로 이동합니다. 각각의 기구 이미지를 선택하여 그래픽 심벌로 만들고 중심점을 가운데로 지정합니다.

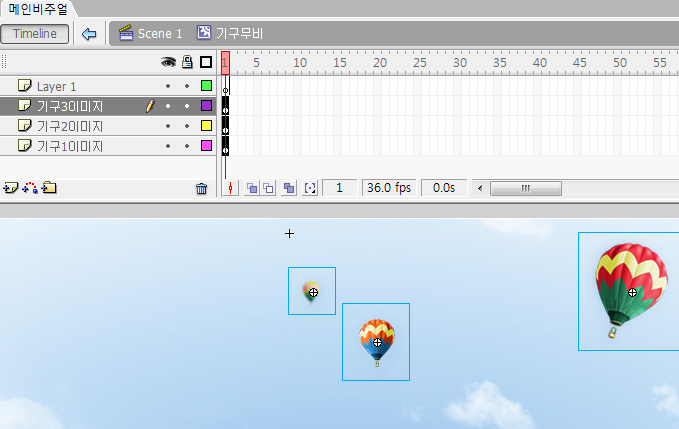
④ 3개의 기구심벌을 선택한 상태에서 'Ctrl+Shift+D'를 눌러 각 심벌들의 레이어를 분배합니다. 'Modify' 메뉴의 Timeline에서 'Distribute to Layers'를 클릭해도 됩니다.

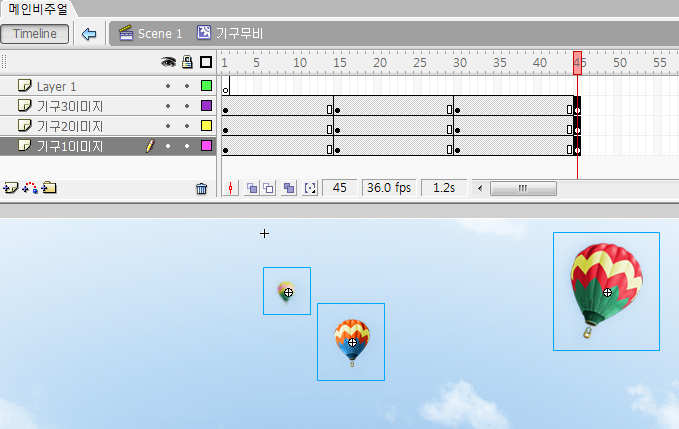
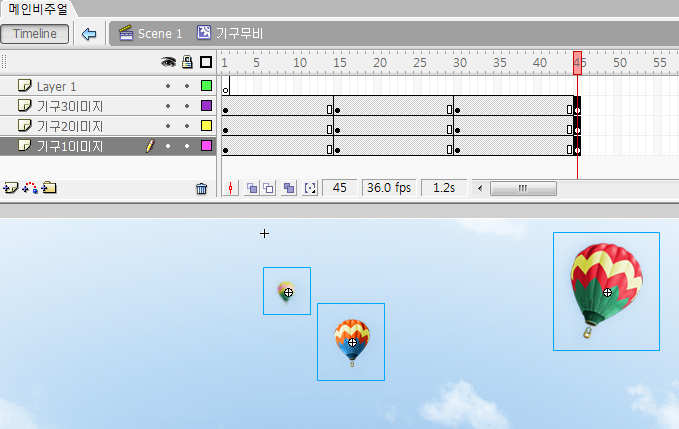
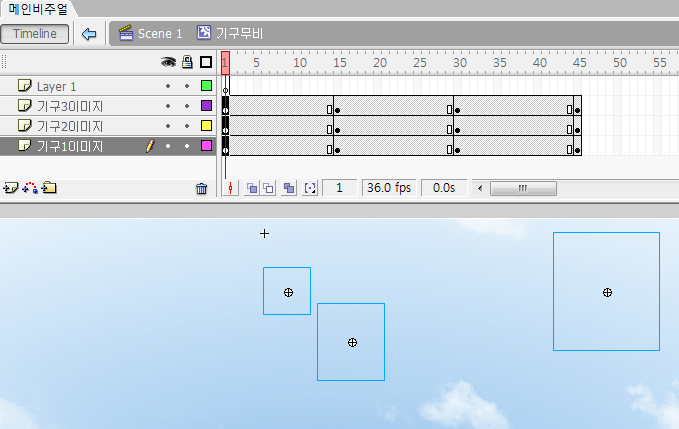
⑤ 15프레임, 30프레임, 45프레임에서 레이어를 모두 선택하고 단축키 F6을 눌러 키프레임을 추가합니다.

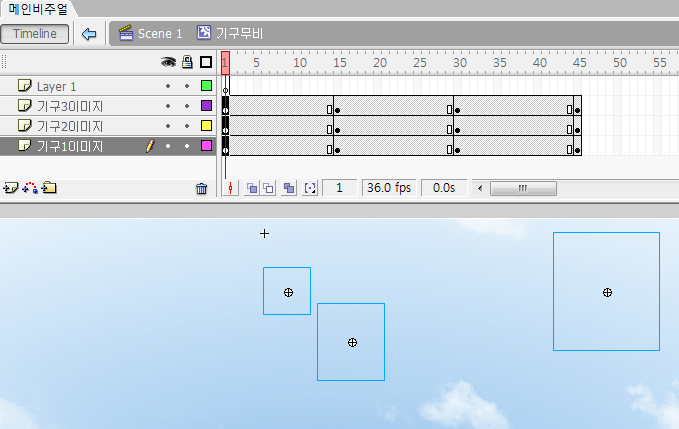
⑥ 1프레임의 심벌들을 선택 후 Alpha값을 '0%'로 설정합니다.

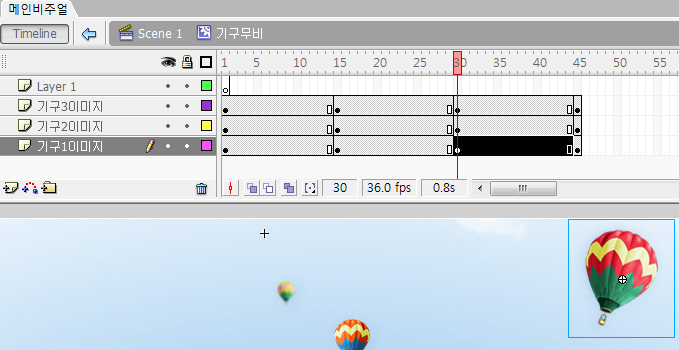
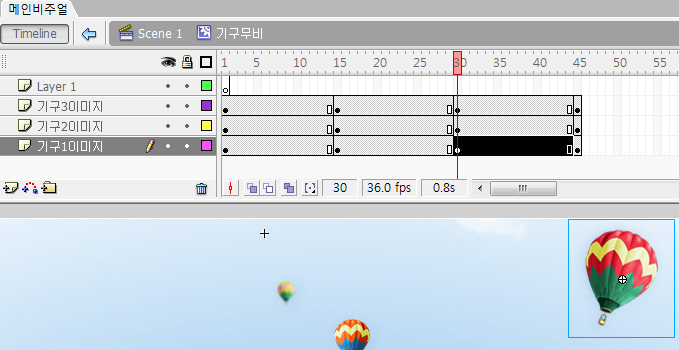
⑦ 30프레임에 위치한 각각의 기구 이미지를 옆으로 약간 이동합니다.

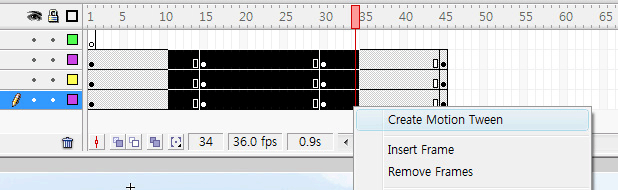
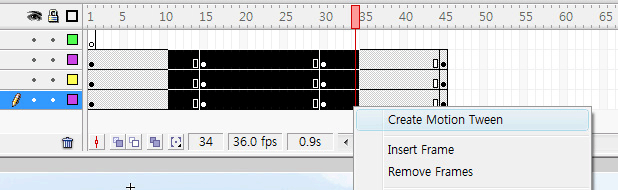
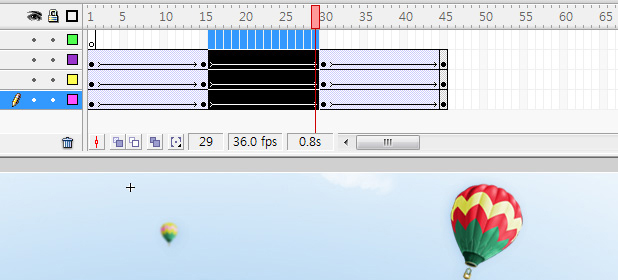
⑧ 그림과 같이 프레임 사이를 선택하고 마우스 오른쪽을 클릭해 'Create Motion Tween'을 선택해서 모션 트위닝을 적용시킵니다.

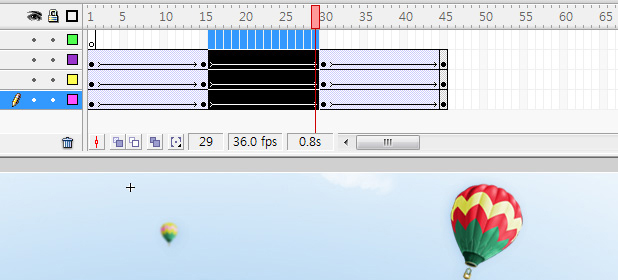
⑨ 프레임 사이를 모두 선택하고 단축키 F5를 눌러 적당히 늘려 줍니다.

⑩ 프레임을 늘린 다음 첫번째 빈 레이어 끝부분에 단축키 F6을 눌러 빈 키프레임을 만들고 액션창을 열어 gotoAndPlay(15);를 입력합니다.












































 꽃잎날리기 효과
꽃잎날리기 효과