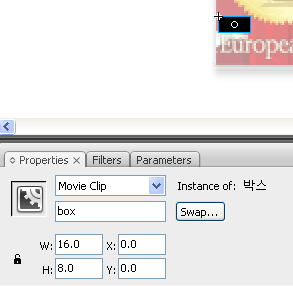
24. '박스' 심벌을 선택한 후 Properties의 무비클립 'instance name'을 'box'라고 적습니다.

25. 박스 심벌이 있는 Layer1은 '박스'라고 이름을 바꾼 뒤 레이어를 잠급니다.

26. 'Insert Layer' 아이콘을 클릭하여 새 레이어를 만든 후 '액션' 이라고 이름을 바꿉니다.

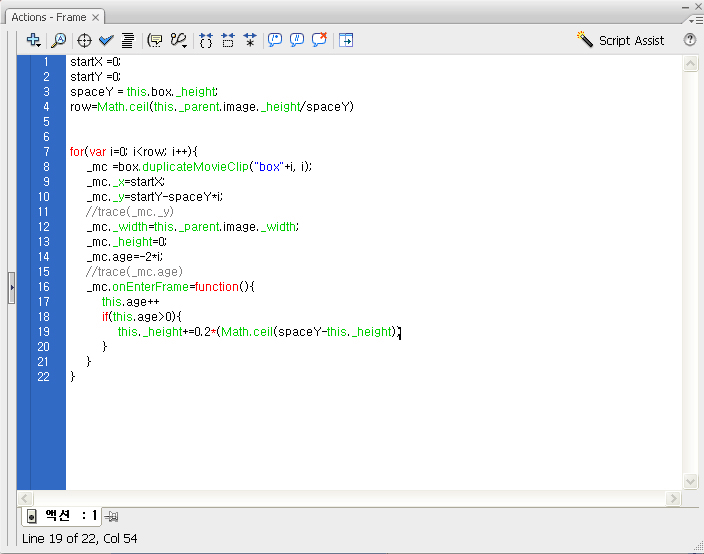
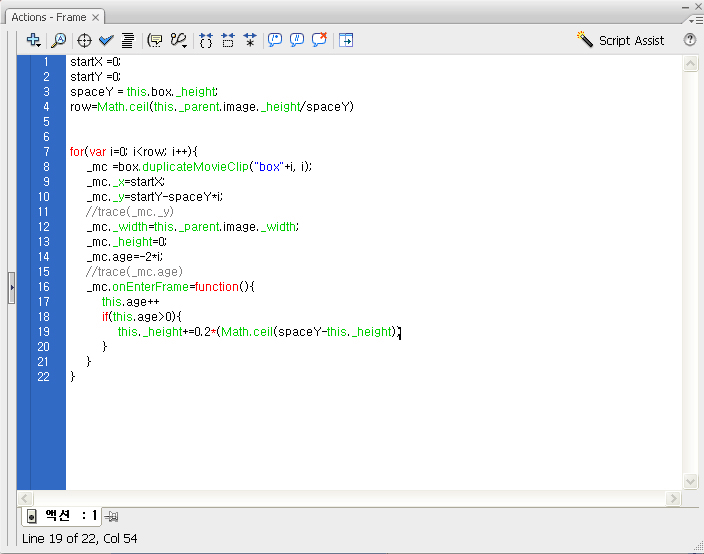
27. '음식무비클립'의 심벌 크기에 맞춘 블라인드 마스크 액션을 만들어 보겠습니다. '액션' 레이어를 선택한 뒤 단축키 'F9'를 클릭하고 아래와 같이 작성합니다.

▸ 1-2번 라인
블라인드가 시작되는 x좌표, y좌표를 설정합니다.
▸ 3번 라인
사각형의 간격을 설정합니다. 사각형의 간격은 'box'의 높이가 됩니다.
▸ 4번 라인
열의 개수를 설정합니다. 열의 개수는 '음식무비클립'의 높이에서 'box'의 높이를 나눈 개수 값이 됩니다.
'음식무비클립'의 instance name은 'image'로 정했습니다. 'image'의 위치가 현재의 한 단계 밖(부모)의 위치에 있으므로 this._parent.image._height(현재의 부모창에 있는 image라는 instance name을 갖고 있는 무비클립의 높이)라고 적습니다. 'box'의 높이는 사각형의 간격을 말합니다. 이미 라인3에서 사각형의 간격을 spaceY라고 설정을 해두었기 때문에 this.box._height 대신 spaceY를 적습니다.
Math.ceil은 소수점을 올리는 것을 의미합니다.
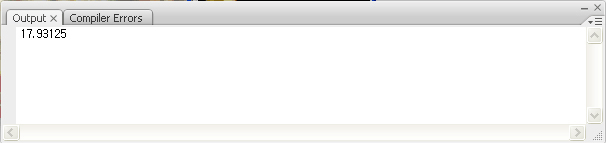
Trace을 이용하여 현재 image의 높이를 'box'의 높이로 나눈 값이 얼마인지 보겠습니다.

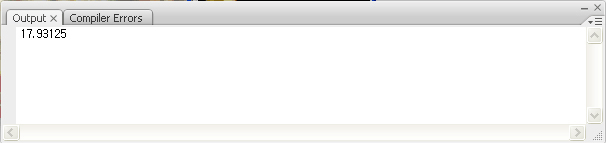
이번에는 Math ceil을 넣고 Trace을 이용하여 현재 image의 높이를 'box'의 높이로 나눈 값이 얼마인지 보겠습니다.

※ 여기에서 Math.round(반올림)을 사용하지 않고 ceil을 사용하는 이유는 소수점이 5보다 작을 경우 round는 한 수가 줄어들기 때문입니다. 블라이드 효과를 하기 위해서는 완전히 이미지를 덮어야 하기 때문에 round보다는 ceil을 사용해야 합니다. Trace을 이용하여 확인해 보았듯이 row의 개수는 18개가 되었습니다.
▸7번 라인
for문을 작성합니다.
for(var i=0, i < row, i++)
i는 0부터 시작하고 i는 row(열)의 개수보다 작으며 하나씩 증가합니다. 앞에서 trace로 열의 개수가 18개임을 확인해 보았습니다. i는 0부터 시작하고 18개 미만이므로 결과적으로 i의 개수는 18개가 됩니다.
▸8번 라인
무비클립 복제 형식은 'target.duplicateMovieClip(newName, depth);'로 작성됩니다.
target = 복제할 무비클립의 경로
duplicateMovieClip = 무비클립을 복제하는데 사용되는 메서드
newName = 복제된 무비클립의 이름
depth = 복제된 무비클립의 깊이를 나타냅니다.
위 내용을 바탕으로 _mc=box.duplicateMovieClip('box'+i, i)을 살펴봅시다.
box의 위치가 현재의 위치에 있으므로 'box' 혹은 'this.box'라고 적습니다.
duplicateMovieClip=무비클립을 복제하는 메서드를 사용합니다.
'box' + i의 경우 모든 무비클립의 instance name은 서로 달라야 하므로, 무비클립이 복제될 때마다 다른 instance name을 갖도록 newName을 '문자열+수식’형태로 설정해야 합니다.
앞에서 복제되는 무비클립의 instance name을 'box'로 주었기 때문에 복제되는 무비클립은 box0, box1, box2와 같이 '문자열'과 '수식'을 연결한 형태로 인스턴스 이름을 설정해야 합니다.
depth=i는 복제된 무비클립의 깊이를 나타내는 것으로 이 값이 클수록 서로 겹쳐졌을 때 위로 올라오게 됩니다.
▸9번 라인
_mc._x = start0
_mc는 라인8에서 복제한 무비클립들을 말합니다.
_mc의 x좌표의 시작점은 라인1에서 설정해준 start0과 같으므로 위와 같이 씁니다.
▸10번 라인
_mc._y = stratY-spaceY*i
현재 만들고 있는 블라인드의 움직임은 아래에서 위로 나타나는 블라인드입니다.
StartY의 값은 0입니다.
0이라는 위치에서 점점 위로 올라가므로 y값은 -(마이너스)가 됩니다.
_mc의 y좌표는 복제되는 무비클립에 따라 spaceY(box._height)만큼 올라가야 합니다.
그러므로 현재의 0이라는 시점에서 spaceY*‘복제되는 i의 값’을 빼게 되는 겁니다.
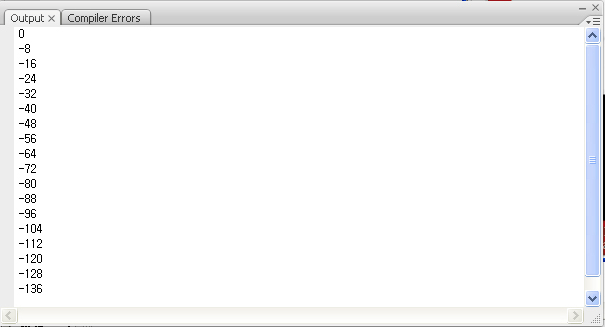
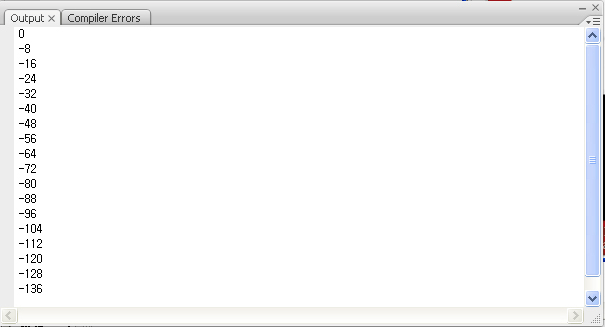
trace를 이용하여 확인해 보도록 하겠습니다.

처음에 0부터 시작하여 box._height(앞에서 8이라고 나왔습니다.) * i(i는 1씩 증가)에서 i의 개수는 row의 개수만큼이므로 18개의 값이 나왔습니다.
점점 y좌표의 마이너스 값이 커지므로 무비클립은 위로 올라갑니다.
▸12번 라인
복제되는 블라인드의 너비는 앞의 'image'라는 instance name을 갖고 있는 무비클립을 모두 덮어야 하는데 현재 위치의 부모 위치에 있는 image의 너비값이므로 'this._parent.image._width'이 되는 것입니다.
▸13번 라인
_mc의 높이를 0으로 지정한 이유는 마스크의 특성 때문입니다.
마스크는 덮여진 부분만큼 보여주는 것입니다. 블라인드마스크를 이용하여 이미지를 조금씩 보여주기 때문에 처음에는 덮여지는 부분이 없어야 하므로 0이라고 설정합니다.











































 배너 만들기 1
배너 만들기 1