|
 웹 문서를 코딩할 때에는 영문 대문자가 아니라 소문자를 사용합니다. 웹 문서를 코딩할 때에는 영문 대문자가 아니라 소문자를 사용합니다.
 |
 웹 문서의 헤드(head) 부분에 <title> 태그와 <meta> 태그를 포함시킵니다. 웹 문서의 헤드(head) 부분에 <title> 태그와 <meta> 태그를 포함시킵니다.
 |
| 한글 페이지일 경우 위와 같이 메타 태그로 charset을 euc_kr로 지정해 주어야 한글이 깨지지 않고 보여집니다. 타이틀 태그 또한 지정해 주어 해당 웹페이지가 어떤 페이지인지 제목을 붙여주는 것이 좋습니다. 방문자가 "즐겨찾기"에 등록할 경우 타이틀 태그에 쓴 제목이 그대로 즐겨찾기에 저장됩니다. |
 하나의 파일은 왼쪽 처음부터 빈칸 없이 바로 시작합니다. 하나의 파일은 왼쪽 처음부터 빈칸 없이 바로 시작합니다.
|
아래와 같이 begin.htm을 include할 때 begin.htm의 파일 끝과 현재 파일의 처음의 정렬을 맞추기 위해 들여쓰기를 하는 경우가 있는데 이런 경우 들여쓰기를 하지 않고 처음부터 시작하는 것을 원칙으로 합니다.
|
 |
 웹 문서는 탭(tab)과 엔터(enter)를 적절히 사용하여 보기 좋게 정렬합니다. 웹 문서는 탭(tab)과 엔터(enter)를 적절히 사용하여 보기 좋게 정렬합니다. |
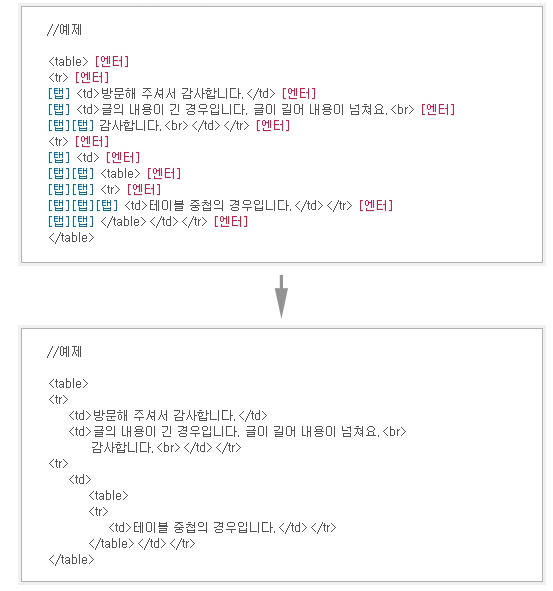
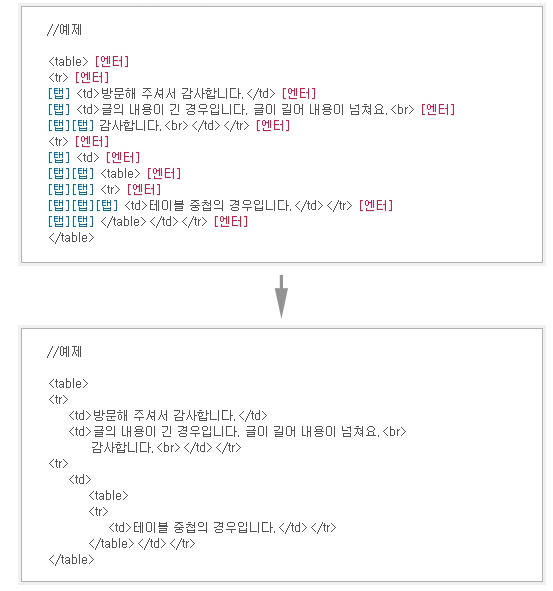
| 예를 들어, 표를 그릴 경우 아래와 같이 코딩합니다. |
 |
|
<tabel>과 <tr>은 같은 열에 엔터로 구분하여 적고, <td>는 탭으로 한칸 들여쓰기 하여 적습니다. </td></tr>의 닫는 태그는 내용 끝에 엔터 없이 붙여서 적으며, </table>의 닫는 태그는 엔터로 구분하여 적습니다. |
 |











































 기본규칙
기본규칙
 웹 문서를 코딩할 때에는 영문 대문자가 아니라 소문자를 사용합니다.
웹 문서를 코딩할 때에는 영문 대문자가 아니라 소문자를 사용합니다.
 웹 문서의 헤드(head) 부분에 <title> 태그와 <meta> 태그를 포함시킵니다.
웹 문서의 헤드(head) 부분에 <title> 태그와 <meta> 태그를 포함시킵니다.
 하나의 파일은 왼쪽 처음부터 빈칸 없이 바로 시작합니다.
하나의 파일은 왼쪽 처음부터 빈칸 없이 바로 시작합니다.
 웹 문서는 탭(tab)과 엔터(enter)를 적절히 사용하여 보기 좋게 정렬합니다.
웹 문서는 탭(tab)과 엔터(enter)를 적절히 사용하여 보기 좋게 정렬합니다.