|
|
5. 웹 아이콘 Ⅱ
아이디어 스케치가 끝난 아이콘의 오브젝트를 일러스트에서 펜 툴로 그린 후 각 오브젝트에 그레이디언트(Gradient)와 메시(Mesh)효과를 주어 오브
젝트의 전체적인 이미지를 만듭니다.
그 후 트랜스페어런시(Transparency)의 스크린(Screen), 멀티플라이(Multiply)(이하 ‘멀티’로 표기), 컬러닷지(Color Dodge) 효과를 주어 완성된 이
미지를 만듭니다. |
|
 |
|
| <완성된 웹 아이콘(Icon)> |
|
| <아이콘 제작 순서> |
|
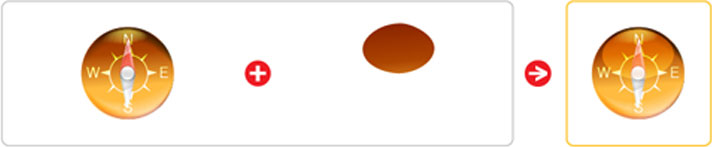
| (1) 나침반 원형 오브젝트 만들기 |
|
 |
|
|
 |
원형 오브젝트
그레이디언트(Gradient) |
 |
음영 및 광택 효과
메시(Mech)툴
멀티(Multiply)효과
스크린(Screen)효과 |
 |
음영을 갖춘 원형 |
|
|
 |
|
|
 |
음영을 갖춘 원형 |
 |
하이라이트 및 반사광 효과
메시(Mech)툴
스크린(Screen)효과
멀티(Multiply)효과 |
 |
입체 원형 |
|
|
 |
|
|
 |
입체 원형 |
 |
나침반 바탕
Transparency→
Screen |
 |
나침반 바늘 |
 |
나침반 원형 |
|
|
 |
|
|
 |
나침반 원형 |
 |
투명광 효과
Transparency→
Color Dodge |
 |
나침반 원형 완성 |
|
|
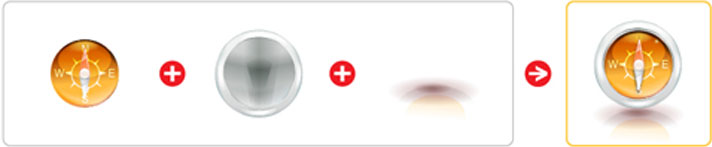
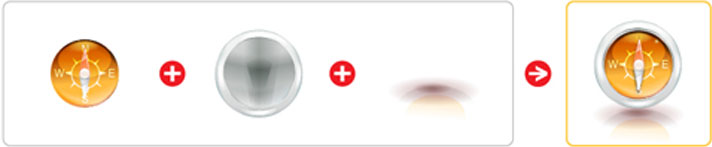
| (2) 배경 원형 오브젝트 만들기 |
|
 |
|
|
 |
원형 오브젝트
그레이디언트(Gradient) |
 |
입체 테두리 효과
메시(Mesh)툴 작업
Transparency→
Multiply |
 |
배경 원형 |
|
|
 |
|
|
 |
배경 원형 |
 |
테두리 광택효과
메시(Mesh)툴 작업
Transparency→
Screen |
 |
광택 효과를 준 원형 |
|
|
 |
|
|
 |
광택 효과를 준 원형 |
 |
가운데 음영 |
 |
가운데 광택효과
그레이디언트(Gradient)
Transparency→
Multiply |
 |
배경 원형 완성 |
|
|
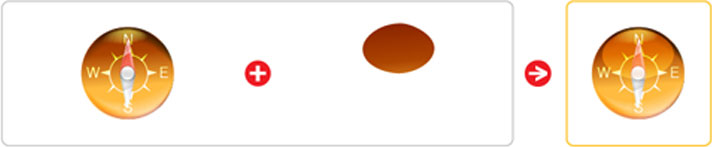
| (3) 그림자 오브젝트 만들기 |
|
 |
|
|
 |
그림자 개체
그레이디언트(Gradient) |
 |
그림자 개체효과
Transparency→
Multiply |
 |
그림자 완성 |
|
|
| (4) 각 오브젝트 합쳐서 아이콘 완성 |
|
 |
|
|
|
|
컬러닷지
(Color Dodge) |
검정 부분은 색의 적용을 받지 않지만 색이 밝은 부분은 겹쳐지면서 색상이 밝아지고 명도도 높아지는 효과를 볼 수 있습니다. 주로 빛의 효과를 낼 때 사용하는 효과입니다. |
멀티플라이
(Multiply) |
오브젝트를 투명하게 바꿔주는 기능으로 색을 넣을 때 흰색 부분은 투명해지고 색이 적용된 부분만 색이 나타나게 됩니다. 오브젝트의 색 중 어두운 부분의 색을 진하게 표현하기 위해 사용한 효과입니다. |
그레이디언트
(Gradient) |
한 면의 오브젝트에 여러 가지 색을 표현할 수 있는 기능으로, 직선형과 원형의 그레이디언트 방향을 지정해 줄 수 있습니다. |
|











































 포인트 패턴
포인트 패턴